One minute
Backlogのチケット登録時に自動でテンプレートを入れる
仕様 Backlogのカテゴリーを選択時に、予め設定したテンプレートを挿入する。 動作 動きを見たらどんなものかわかるはず。 ここが便利 チームで同じテンプレートが使え、自動で更新される テンプレートはURLで読み込んで都度表示させるので、 BacklogのGitで管理して、テン…
仕様
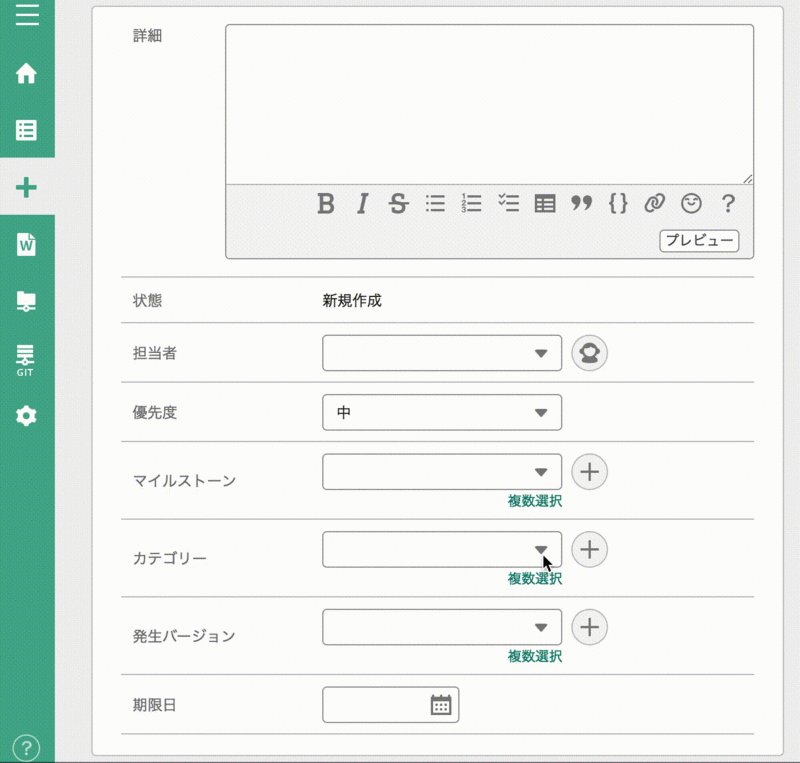
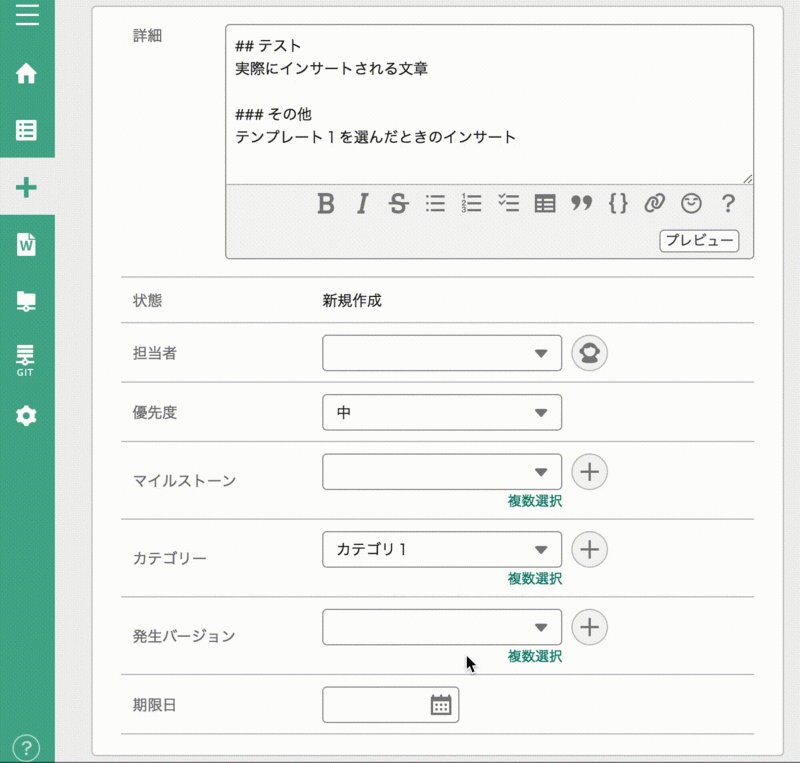
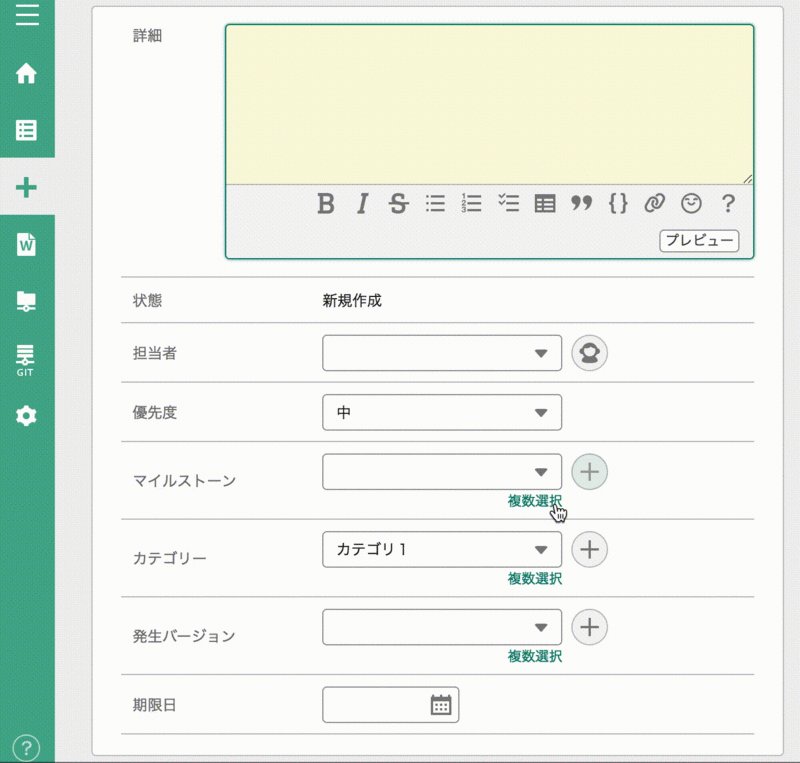
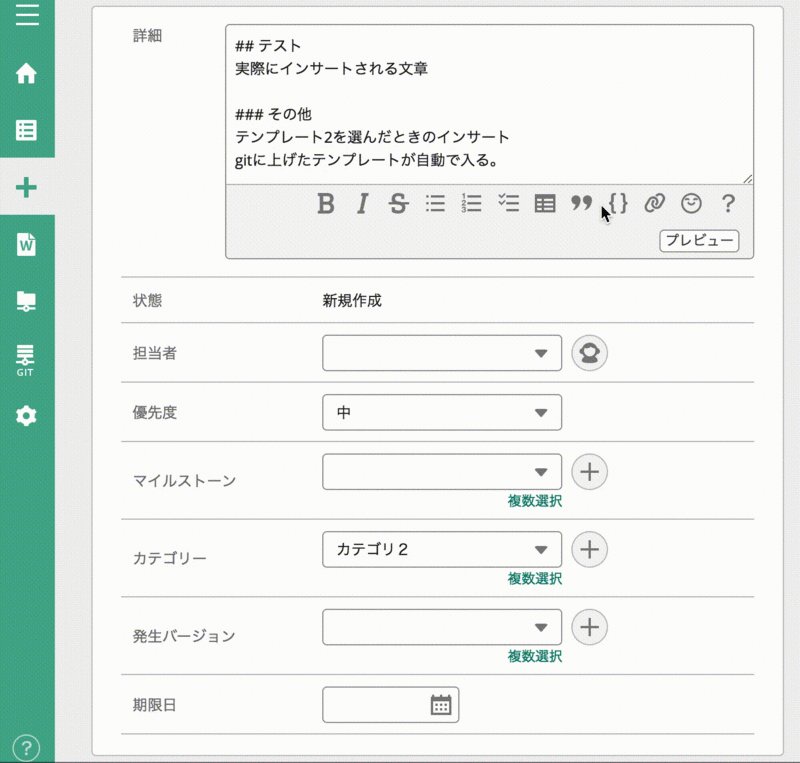
Backlogのカテゴリーを選択時に、予め設定したテンプレートを挿入する。
動作
ここが便利
チームで同じテンプレートが使え、自動で更新される
テンプレートはURLで読み込んで都度表示させるので、
BacklogのGitで管理して、テンプレートを更新(プッシュ)すれば、自動で全員更新される。
導入方法
1. Chromeの拡張機能(ScriptAutoRunner)をインストール
特定のページで設定したJavascriptを実行してくれる拡張機能。 とっても重宝しています。
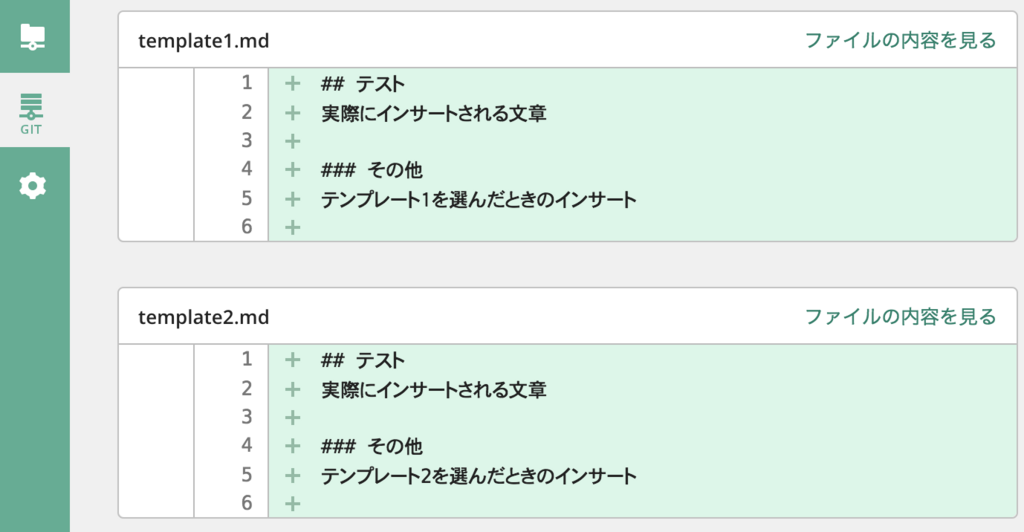
2. BacklogのGitにテンプレートをpush
## テスト
実際にインサートされる文章
### その他
- Gitに保存されたテンプレートの例

もしもGitがわからなければ、直接テンプレートをコードに書いてもOK
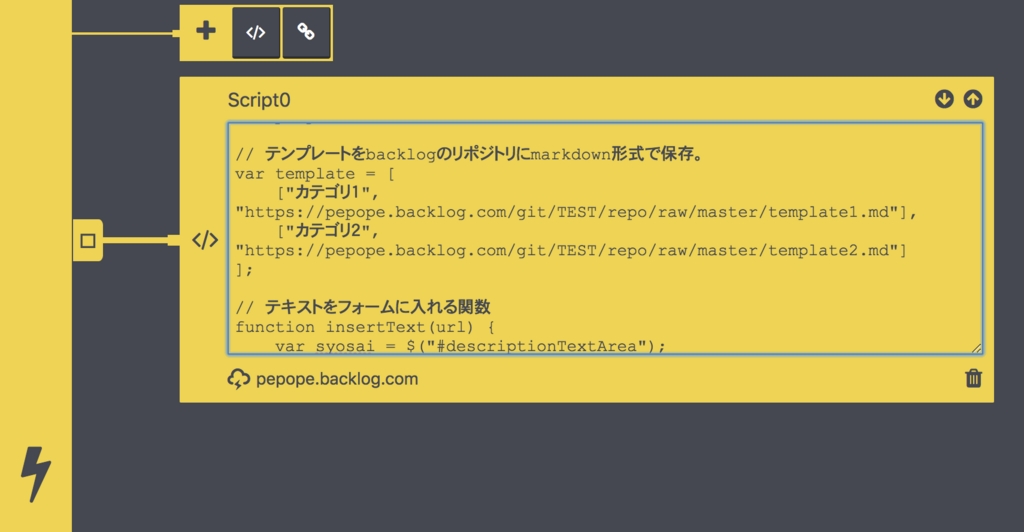
3. ScriptAutoRunnerに登録
ScriptAutoRunnerにコードを記入します

このとき、どのURLで発火するかURLをAutoScriptRunnerに記入する。
上の図ではpepope.backlog.comの部分。
- コード [https://gist.github.com/60ff5872b0820e744ac79ecfced3c0f6:embed#backlogのチケット作成時にカテゴリを選択すると自動でテンプレートが入る]
4. JavaScriptを環境に合わせて変更
サンプルではプロジェクトの追加時のパスを記載しています。
var projectName="TEST" // backlogのプロジェクト名を記入。大文字注意。
// テンプレートをbacklogのリポジトリにmarkdown形式で保存。
var template = [
["カテゴリ1", "https://pepope.backlog.com/git/TEST/repo/raw/master/template1.md"],
["自分で設定しているカテゴリ名を記載", "https://pepope.backlog.com/git/TEST/repo/raw/master/template2.md"]
];
その他
スクリプトを作るよりも、ブログの記事にするほうが時間がかかる。 Backlogはとっても便利だけど、不便なところもあって、そこはアイディアで解決できる。
- その他backlog関連で作ったもの
Read other posts